Автор Антон Малько
SEO-специалист сервиса 1PS |  |
Ранее мы уже рассказывали о стандарте семантической верстки Schema.org, попутно затрагивая поддерживаемые данным форматом схемы. В этой статье вы сможете узнать, как правильно делать верстку контактов и какой тип разметки подойдет лучше всего.
Оформление страницы контактов
Нашим техническим специалистам не раз приходилось сталкиваться с сайтами, на которых страница с контактными данными оформлена некорректно, или ее попросту нет. А ведь очень важно, чтобы клиенты, посещая ваш сайт, могли легко найти контактную информацию, не говоря уже о поисковиках. Вот несколько простых советов:
- Первый и самый важный совет – сделайте отдельную страницу для контактов и поставьте ссылку на неё в главном меню.
- Добавьте всю необходимую для клиента информацию – название компании, адрес, телефоны, email, почтовый индекс, режим работы, ссылки на соцсети и т.д.
- Сформируйте информативные теги title и description.
- Разместите карту Яндекс или Google (с подробной схемой проезда).
- Не будет лишним продублировать контактную информацию в «шапке» или «подвале» сайта.
Насколько необходима семантическая верстка контактов?
У вас уже есть отдельная, легкодоступная и информативная страница с контактными данными? Прекрасно. Теперь самое время заняться ее оптимизацией для поисковых систем.
Не секрет, что у самых популярных поисковиков Рунета (Yandex, Google, Mail) существуют специальные кабинеты для веб-мастеров, где владельцы сайтов имеют возможность добавлять дополнительную информацию о сайте. Представление данных об адресе своей организации не является исключением, это можно сделать в Яндекс.Справочнике, Google.Maps и в кабинете веб-мастера Mail.ru (в разделе «Адреса»).
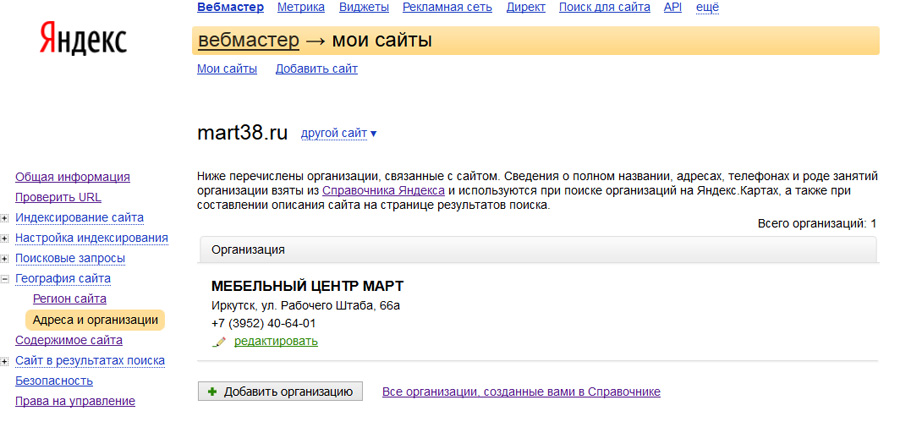
Вот здесь мы подробно описывали, как добавить адрес организации в Яндекс.Справочник. Зайти туда можно и из вашего аккаунта в Яндекс.Вебмастере: Яндекс.Вебмастер → Мои сайты → География сайта → Адреса и организации → Добавить организацию.

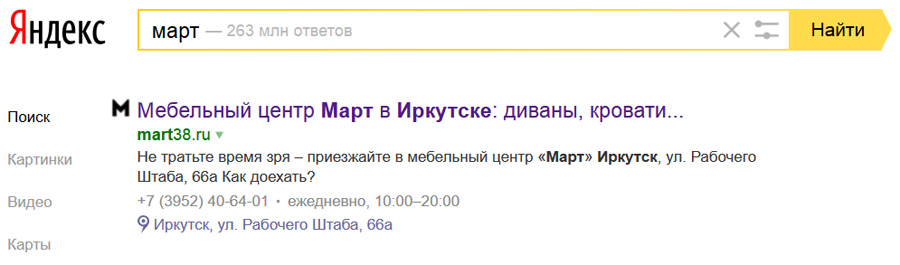
Если все представленные данные будут соответствовать информации, размещенной на вашем сайте, то после проверки модераторами адрес вашей организации через некоторое время появится в сниппете, в результатах поисковой выдачи.

Однако! при изменении контактных данных или графика работы появится необходимость вносить правки в каждом кабинете, и в каждом случае уйдет несколько дней на проверку и одобрение внесенных изменений модератором. Согласитесь, это жутко неудобно. Гораздо проще просто предоставить эти данные сразу большинству поисковых систем с помощью семантической разметки, используя один из форматов.
Основные форматы семантической верстки
- Верстка контактов с использованием схемы Microdata. Это самый популярный и наиболее предпочтительный формат. В данном случае верстка заключается в добавлении специальных атрибутов (
itemscopeуказывает поисковому роботу, какую именно сущность описывает данный блок,itemtypeнужен для указания того или иного свойства сущности) в элементы структурирования контента (<div>, <span>, <p> и т. д.).Пример 1 (без использования разметки):
<div>
<span>Название организации</span>
Контакты:
<div>
Адрес: Москва, ул. Пушкина, 16, 109652
</div>
Телефон: +7 495 876-54-32
Факс: +7 495 906-90-69
Электронная почта: example@exam.ru
</div>Пример 2 (с разметкой Microdata):
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Название организации</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="addressLocality">Москва</span>,
<span itemprop="streetAddress">ул. Пушкина, 16</span>,
<span itemprop="postalCode">109652</span>
</div>
Телефон: <span itemprop="telephone">+7 495 876-54-32</span>
Факс: <span itemprop="faxNumber">+7 495 906-90-69</span>
Электронная почта: <span itemprop="email">example@exam.ru</span>
</div>Если вы не желаете выводить какую-либо информацию на страницу, но хотите, чтобы она проиндексировалась, используйте тег meta, он предназначен для передачи информации браузерам и поисковым системам.Пример 3 (разметка Schema.org с использованием тегаmeta):
<div itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Название организации">
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<meta itemprop="addressLocality" content="Москва">
<meta itemprop="streetAddress" content="ул. Пушкина, 16">
<meta itemprop="postalCode" content="109652">
</div>
Телефон: <meta itemprop="telephone" content="+7 495 876-54-32">
Факс: <meta itemprop="faxNumber" content="+7 495 906-90-69">
Электронная почта: <meta itemprop="email" content="example@exam.ru">
</div> - Верстка с помощью JSON-LD. Не всегда удается разметить данные, используя HTML-теги, некоторые CMS или конструкторы просто «стирают» их. Тут на помощь приходит формат JSON-LD, который передает информацию поисковикам с помощью объектов словаря Связанных данных.Тут разметка представляет собой набор пар «переменная – значение этой переменной» и оборачивается тегом <script>.Пример 4 (разметка контактов JSON-LD):
<script type="application/ld+json">
{
"@context": "http://schema.org", //определение словаря Schema.org
"@type": "Organization", //тип представляемых данных
"url" : "http://example.ru", //адрес сайта
"logo" : "http://example.ru/pictures/logo.png", //адрес логотипа компании
"address": {
"@type": "PostalAddress",
"addressLocality": "Город",
"postalCode": "Индекс",
"streetAddress": "Улица дом"
},
"email": "Почта",
"name": "Название организации",
"telephone": "телефон"
}
</script> - Микроформат hCard. Данный формат предназначен именно для публикации контактной информации. Разметка hCard, как и Microdata, основана на элементах языка HTML.Пример 5 (разметка микроформатом hCard):
<div class="vcard">
<div>
<span class="category">Бизнес</span>
<span class="fn org">ООО «Инвестиции»</span>
</div>
<div class="adr">
<span class="locality">г.Москва</span>,
<span class="street-address">ул. Пушкина, 16</span>
</div>
<div>Телефон: <span class="tel">+7 495 876-54-32</span></div>
<div>Мы работаем <span class="workhours">ежедневно с 9:00 до 18:00</span>
<span class="url">
<span class="value-title" title="http://www.exemple.ru"> </span>
</span>
</div>
</div> - Микроформат Rdfa. Аналогичный микроформату hCard, лишь некоторая разница в используемых тегах.Пример 6 (разметка микроформатом Rdfa):
<div vocab="http://schema.org/" typeof="Organization">
<span property="name">Название организации</span>
Contact Details:
<div property="address" typeof="PostalAddress">
Main address:
<span property="streetAddress">ул. Пушкина, 16</span>
<span property="postalCode">109652</span>
<span property="addressLocality">Москва</span>
,
</div>
Tel:<span property="telephone">+7 495 876-54-32</span>,
Fax:<span property="faxNumber">+7 495 906-90-69</span>,
Email: <span property="email">example@exam.ru</span>
</div>
Заключение
Формируя контактные данные своей организации, не стоит забывать, что необходимо не только правильно оформлять их визуально. Информация должна быть исчерпывающей, легко и быстро находиться как реальными посетителями сайта, так и поисковыми роботами. А для проверки того, как вашу разметку увидят поисковики, используйте Валидаторы Микроразметки отЯндекс и Google.
Из всего вышесказанного делаем простой вывод: для повышения посещаемости своего сайта создаем отдельную страницу контактов, заполняем всеми необходимыми данными и размечаем, используя один из рекомендуемых нами методов. Если вдруг с последним у вас возникли сложности, обращайтесь. Сделаем любые работы по сайту. Перечень дополнительных услуг и их стоимость указаны вот тут. Удачи!

Комментариев нет:
Отправить комментарий